type
status
date
slug
summary
tags
category
icon
password

Redux 入门教程:掌握状态管理的基础
在现代前端开发中,随着应用复杂度的增加,组件之间的状态共享变得越来越困难。Redux 是一个流行的状态管理库,它帮助我们更好地管理应用的全局状态。本文将从Redux的核心概念、基本用法和代码示例带你快速上手。
1. 什么是 Redux?
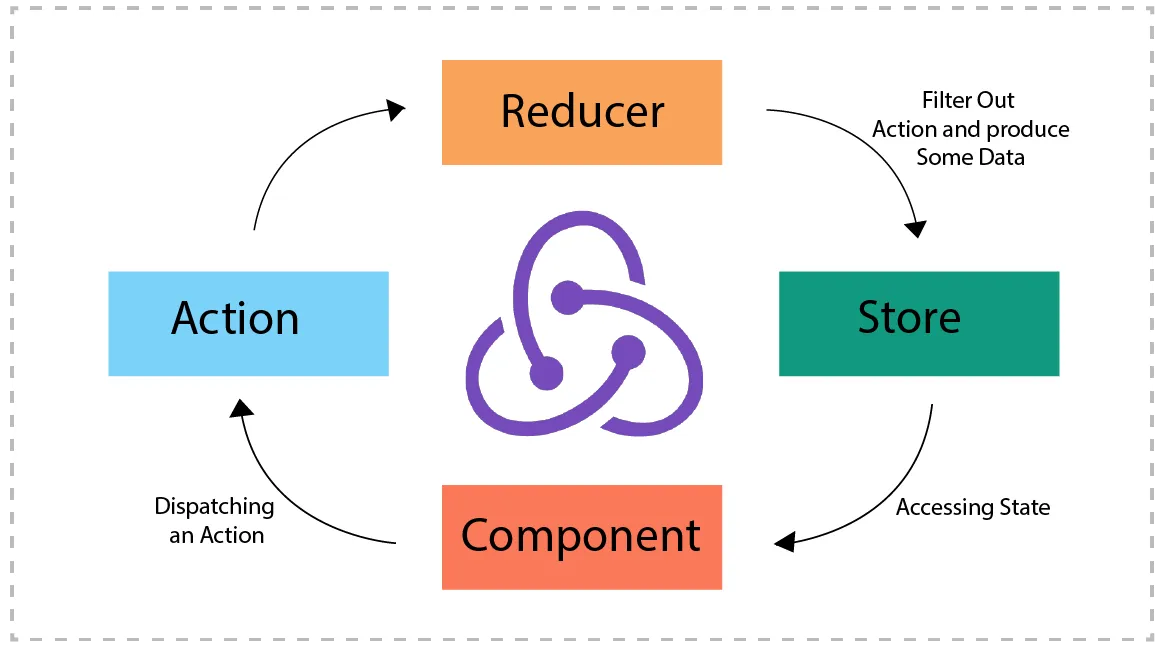
Redux 是一个 JavaScript 状态管理库,它将应用的所有状态存储在一个 全局对象 中,称为 Store。Redux 有三个核心原则:
- 单一数据源:整个应用的状态存储在一个对象树中,这个对象存储在一个唯一的 Store 中。
- 状态是只读的:唯一改变状态的方式是触发 action,这些 action 是一个描述发生了什么的对象。
- 使用纯函数修改状态:为了描述 state 如何随着 action 变化,你需要编写 reducers。
2. Redux 核心概念
1. Store (存储状态)
Store 是应用的状态容器,它包含了整个应用的状态树,并且允许状态的读取和更新。我们可以通过store.getState()来获取当前的状态。2. Action (动作)
Action 是一个描述事件的对象,它至少有一个 type 字段,用于表示事件的类型。Action 是唯一能触发状态改变的方式。示例:
3. Reducer (状态更新)
Reducer 是一个纯函数,它接收旧的 state 和 action,返回新的 state。Reducer 决定了应用如何根据 action 更新 state。示例:
4. Dispatch (发送动作)
store.dispatch(action) 用于将 action 发送到 reducer,从而触发状态更新。3. 使用 Redux:从零开始
接下来我们将通过一个简单的计数器应用来示例如何在项目中使用 Redux。
第一步:安装 Redux 及其工具
在 React 应用中,你可以使用
redux 和 react-redux 这两个库来管理状态。第二步:创建 Reducer
首先,我们定义一个 reducer 函数,它负责管理计数器的状态。
第三步:创建 Store
接下来,我们使用 Redux 提供的
createStore 方法来创建 store,并将 reducer 传入。第四步:连接 React 和 Redux
使用
react-redux 中的 Provider 将 store 传递给 React 组件树,使得组件可以访问 Redux 状态。第五步:在组件中使用 Redux 状态
在组件中,我们可以通过
useSelector 和 useDispatch 来访问 Redux 状态和派发 action。第六步:将组件渲染到页面
结果
通过这几步,你已经成功搭建了一个基于 Redux 的计数器应用。点击按钮可以通过派发
INCREMENT 和 DECREMENT action 来更新全局状态。4. 总结
Redux 提供了一种清晰、可预测的状态管理方式,尤其适用于复杂的应用。虽然在简单的应用中,Redux 看起来有些多余,但当你的应用逐渐变得复杂时,Redux 的优势会更加明显。它的三大核心概念:Store、Action 和 Reducer,加上
react-redux 的辅助工具,使得我们能轻松在 React 应用中实现全局状态管理。通过本教程,你应该已经了解了 Redux 的基本工作原理,并能在自己的项目中开始使用它。如果你对 Redux 感兴趣,可以深入研究更多高级功能,如中间件(middlewares)和异步数据流的管理。
Relate Posts